Unlocking English Mastery: Empowering Learners through Innovative Language Learning Platform
Unlocking English Mastery: Empowering Learners through Innovative Language Learning Platform: Appwrite Hashnode: Hackathon
Team Details
ViharGandhi I single-handedly built and developed this project from start to finish
About the project
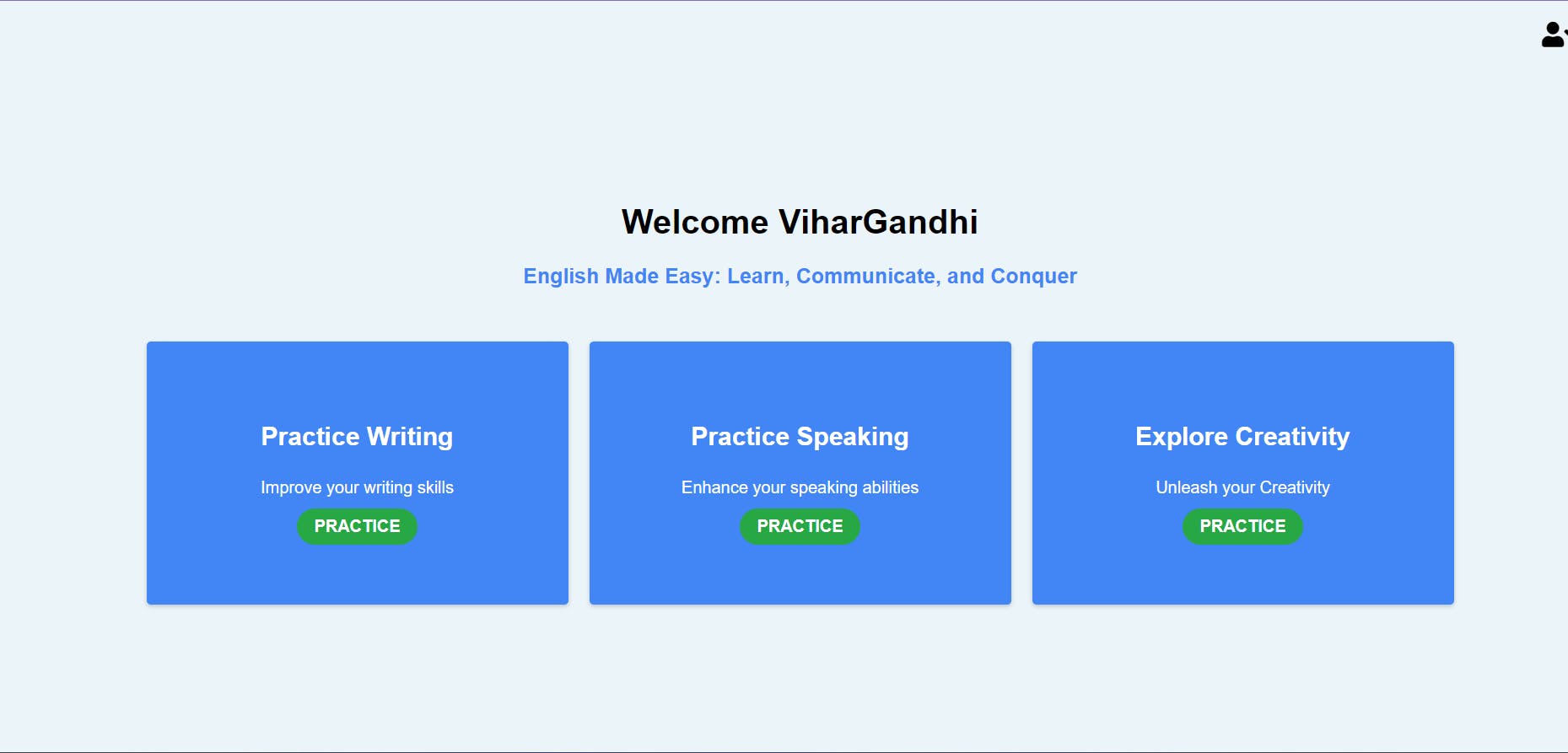
Introducing our English Learning website, a user-friendly platform that aims to assist individuals in mastering the English language. Our project focuses on three key areas of learning: writing, speaking, and creativity.
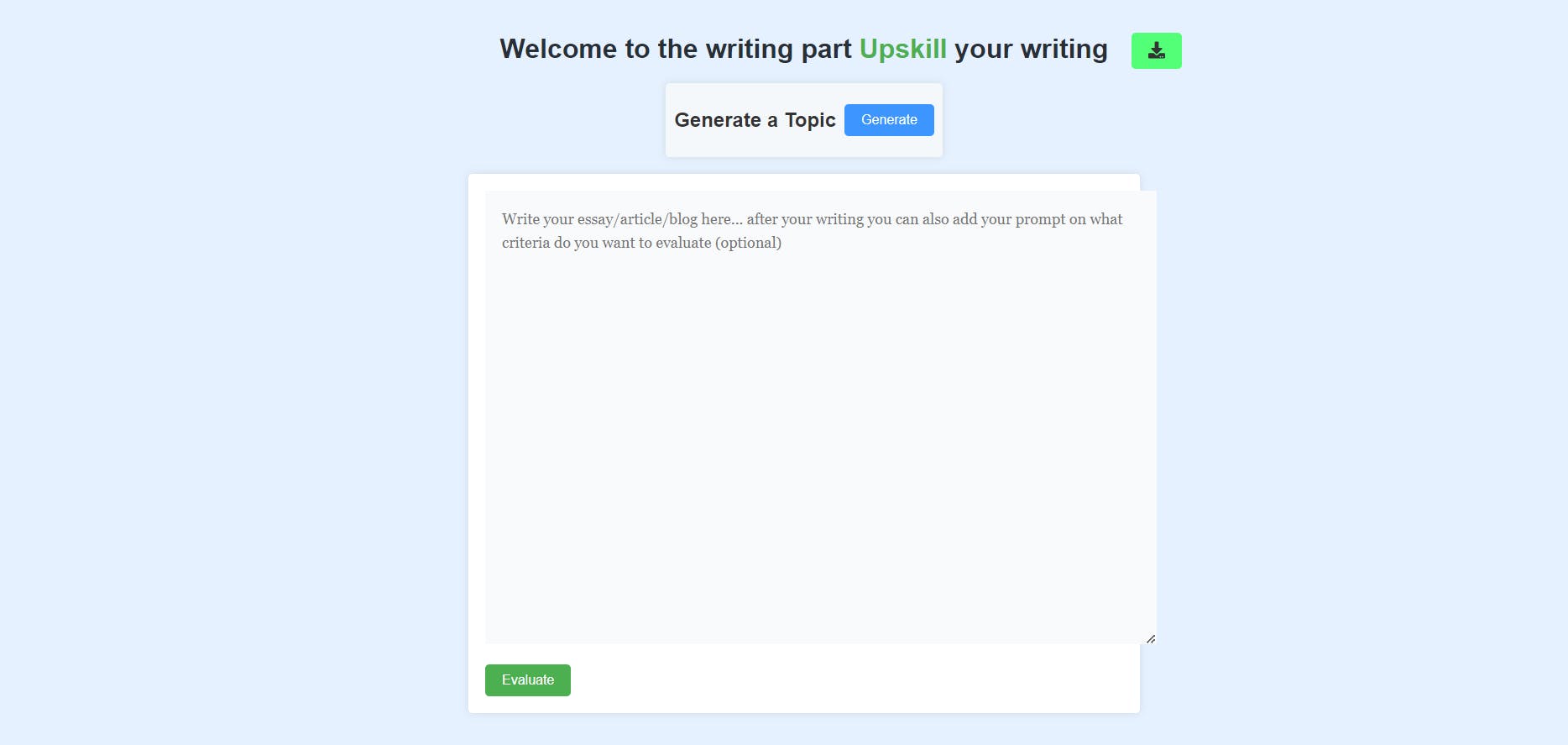
In the writing section, users can practice their writing skills by creating articles, blogs, or paragraphs on various topics. The platform utilizes AI technology to evaluate and provide helpful feedback on users' written work, allowing them to identify areas for improvement and refine their writing abilities.
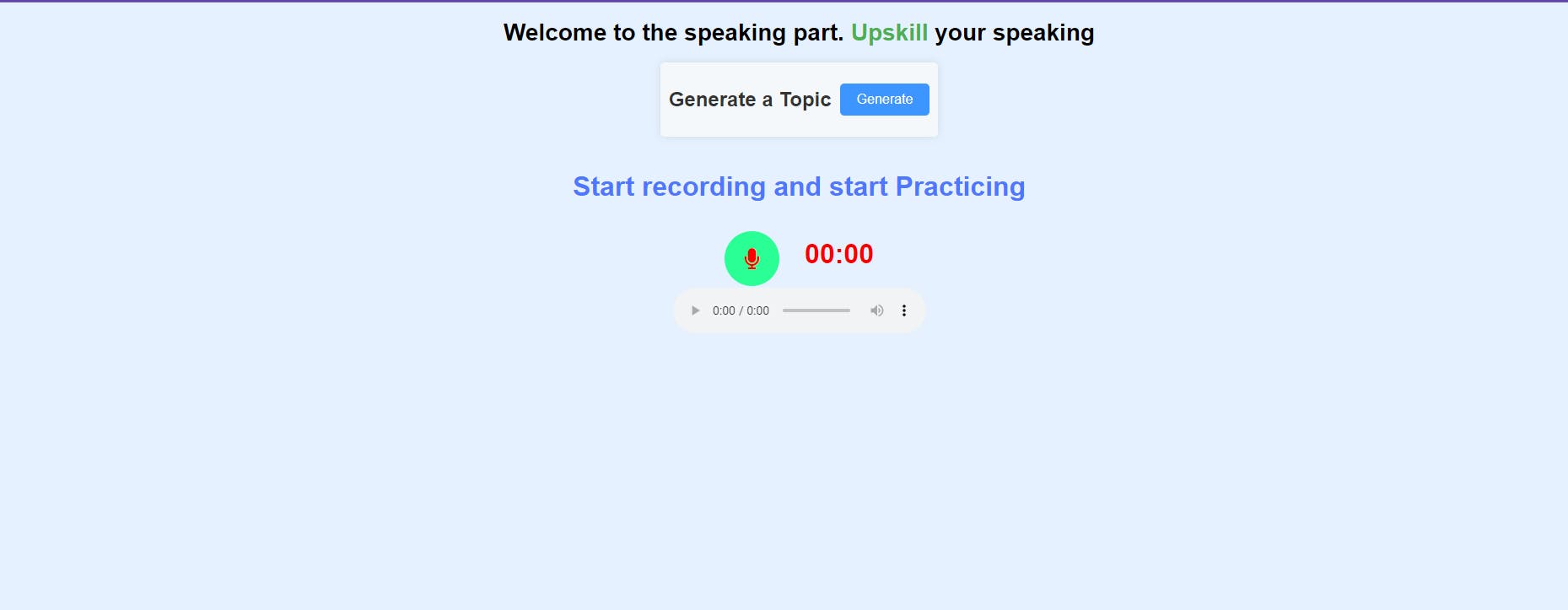
The speaking component offers interactive exercises to help users enhance their spoken English. AI technology provides real-time feedback, pinpointing pronunciation errors and offering suggestions for improvement, ultimately aiding users in improving their oral communication skills.
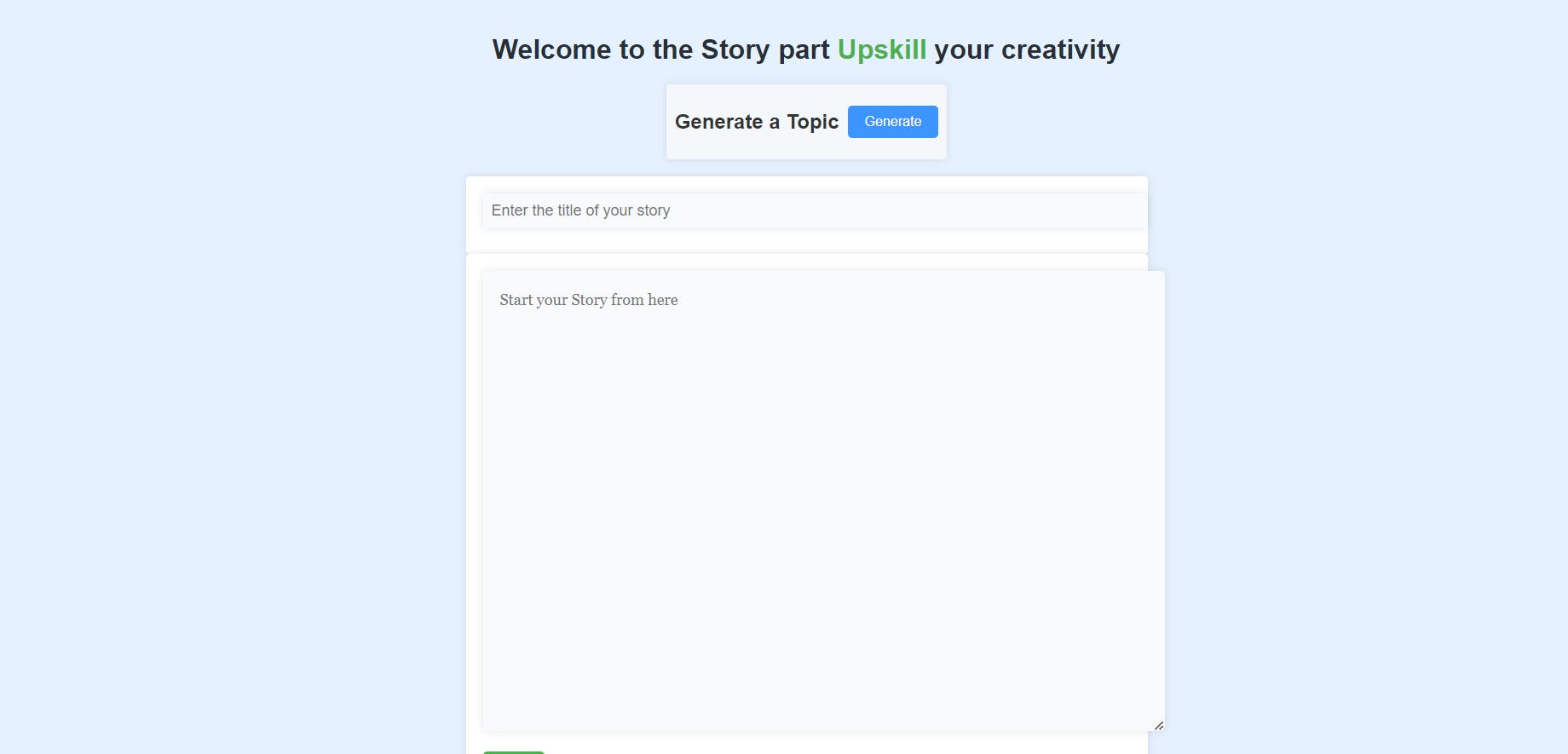
In the creativity section, users can indulge in their storytelling abilities by writing different stories and narratives. This section serves as a space to foster creativity and allows users to explore their imagination while receiving support and encouragement.
Our project strives to provide a comprehensive learning experience for individuals looking to improve their English proficiency. By leveraging innovative technologies, we offer personalized guidance, immediate feedback, and tailored suggestions to help users progress in their language learning journey.
The reason I chose this project was to address the issue of language barriers, a challenge that I personally faced and overcame through self-practice and continuous improvement. Throughout my own journey, I observed that many individuals possess incredible skills and knowledge, but language often becomes a significant obstacle for them. They struggle to communicate effectively in English and feel hesitant to share their thoughts and ideas with others.Many people, particularly those preparing for exams like IELTS, face difficulties in attaining the required English proficiency level, hindering their aspirations for higher education abroad.
By breaking down the barriers created by language, my goal is to empower individuals to unlock their full potential and confidently engage in academic pursuits and various professional opportunities.
Tech Stack
Backend Deployment: render.com
Frontend Deployment: Netlify
Backend Services:
Appwrite (utilizing the following services):
Appwrite Database
Appwrite Authentication
Appwrite Storage
Frontend Framework: React
In the tech stack of this project, the backend code was deployed using render.com, while the frontend was deployed using Netlify. The backend services relied on Appwrite, which offered various essential functionalities. This included the utilization of Appwrite Database for data storage, Appwrite Authentication for user management and authentication, and Appwrite Storage for handling file storage and retrieval. The frontend of the application was built using React, providing a robust and efficient framework for creating dynamic user interfaces
Appwrite played a crucial role in the development of this project as my first experience with a backend service. The user-friendly dashboard and well-documented guides of Appwrite were invaluable in my journey. Moreover, the supportive Appwrite Discord community helped me overcome any challenges I encountered. I successfully implemented user login and signup functionality using Appwrite's authentication feature. The efficient storage and management of user information and data were made possible through the Appwrite database. Additionally, Appwrite storage facilitated secure storage and retrieval of user audio files for evaluation purposes. Overall, integrating Appwrite into the project was a powerful and seamless experience, thanks to its comprehensive features and the supportive Appwrite Discord community.
How did I build it?
The initial step in building the project involved creating a signup and login system. During the signup process, we implemented authentication using Appwrite authentication service. Once the user's authentication was successful, their information was stored in the database. In the login process, we utilized the Appwrite database function listDocument to check if the entered email already existed.
Moving on to the three main sections of the project, let's start with the writing section. This section encompassed three key aspects: topic generation, content writing, and text evaluation. To generate a topic worth writing about, we utilized the OpenAI API by providing a prompt. After users wrote their content, it was done through two processes. First, the text was stored in the database along with the user's email, which served as a unique identifier for each user. This facilitated easy retrieval later on. Second, the text was evaluated using the OpenAI API to identify any mistakes, and the evaluated text was then sent back as a response.
The speaking section posed the most significant challenge. Here, the user's speech was converted to text using the WhisperAI service. The resulting text was then sent to the OpenAI API for evaluation. Notably, the audio itself was not sent to the backend for transcription; instead, this process was carried out in the frontend. Once the transcription was complete, the audio file was stored in an Appwrite bucket, and a view URL was generated. This URL, along with the user's email, was sent to the backend, similar to the writing section.
Lastly, we had the story section, which was relatively straightforward. All stories were stored in the same database to enable easy retrieval during the retrieval phase.
For the frontend, we leveraged useContext for data transfer between different components. We also incorporated React Toastify for notifications and utilized local storage to store user information.
Challenges I Faced
The challenge I encountered was related to storing user writings for tracking progress and enabling users to access their previous articles, paragraphs, or blogs. To address this, I decided to utilize an array structure where each user's writings would be stored. However, I faced an issue when it came to updating the array whenever a new writing was added. I needed to find a solution to ensure that the array was appropriately stored and updated within the Appwrite platform.
Thankfully i went to the appwrite discord for the issue and the first approach which was suggested to me was
const newPhone = '131331';
try {
// Get the current document
const doc = await database.getDocument('[DATABASE_ID]', '[COLLECTION_ID]', '[DOCUMENT_ID]');
// Updating the document. adding the phone at the end of the array attribute
await const promise = databases.updateDocument('[DATABASE_ID]', '[COLLECTION_ID]', '[DOCUMENT_ID]',{
phones: [...doc.phones, newPhone]
});
} catch (e) {
// handle error.
}
Although initially I stored each writing as a separate document with a unique ID(this was when the first writing is stored), I soon realized that this approach posed a problem. It made it difficult to efficiently manage and retrieve the writings as they were scattered across various documents with uniqueids.
After careful consideration, I devised a new approach to tackle this issue.
const promise0 = await databases.listDocuments('DATABASEID', 'COLLECTIONID', [
Query.equal('Email', Email)
]);
if (promise0.total === 1) {
let arr = promise0.documents[0].writtenthings;
arr.push(content);
const promise = databases.updateDocument(
'DATABASEID',
'COLLECTIONID',
promise0.documents[0].$id,
{
writtenthings: arr
}
);
}
if (promise0.total === 0) {
const arr = [content];
const promise = databases.createDocument(
'DATABASEID',
'COLLECTIONID',
'unique()',
{
Email: Email,
writtenthings: arr
}
);
}
The above code performs the following steps:
Firstly, it retrieves the existing writings, if any, from the storage. If there are existing writings, it stores the array in a variable.
Then, it adds the new writing to the array using the "push" method.
Afterwards, the code updates the storage by replacing the previous array with the updated array containing the new writing.
However, if there are no existing writings, it creates a new array and adds the new writing to it.
In summary, the code retrieves and updates the array of writings, whether by appending the new writing to an existing array or by creating a new array if no writings exist.
Public Code Repo
https://github.com/ViharGandhi/Appwrite-Hackethon-project-English-learning-app.git
This project has been a valuable learning experience, especially as it was my first time using a backend as a service like Appwrite. I am open to improvement suggestions and welcome pull requests from others who can contribute to its enhancement. Learning is a continuous journey, and I embrace the opportunity to expand my skills. Feel free to collaborate and help make this project even better.
Demo Link
project demo video can be found here
link to the website: FluentAI
(Please note that this project utilizes the OpenAI API under the free tier, which has certain limitations. To ensure fair access for everyone, please avoid making repeated requests or overwhelming the system. I encourage all users to give it a try and experience the capabilities of the application within the guidelines of the free tier. Thank you for your understanding and cooperation.)




Future Enhancements
In terms of future enhancements for the project, there are a couple of features that could be implemented:
Adding a listening feature: This feature would allow users to listen to a paragraph or other audio content and then be prompted to answer questions based on what they heard. It would involve incorporating audio playback functionality and designing a question-answer system to assess comprehension.
Expanding language support: Currently, the project supports a specific set of languages. A future enhancement could involve adding support for additional languages, allowing users from diverse linguistic backgrounds to benefit from the platform. This would require integrating language-specific models and ensuring compatibility with the existing system.
Tone detection in the speaking section: To provide more comprehensive feedback, an enhancement could involve implementing tone detection in the speaking section. By analyzing the user's speech, the system could suggest the appropriate tone or style to use, helping users improve their communication skills. This would require integrating tone analysis models and incorporating the feedback into the evaluation process.